Year
2021
Scope:
-
Product Finder
Role in team:
- UI/UX Designer
Duration:
- 1 Month
Tools:
- Photoshop
- Illustrator
- XD
- Axure
OVERVIEW
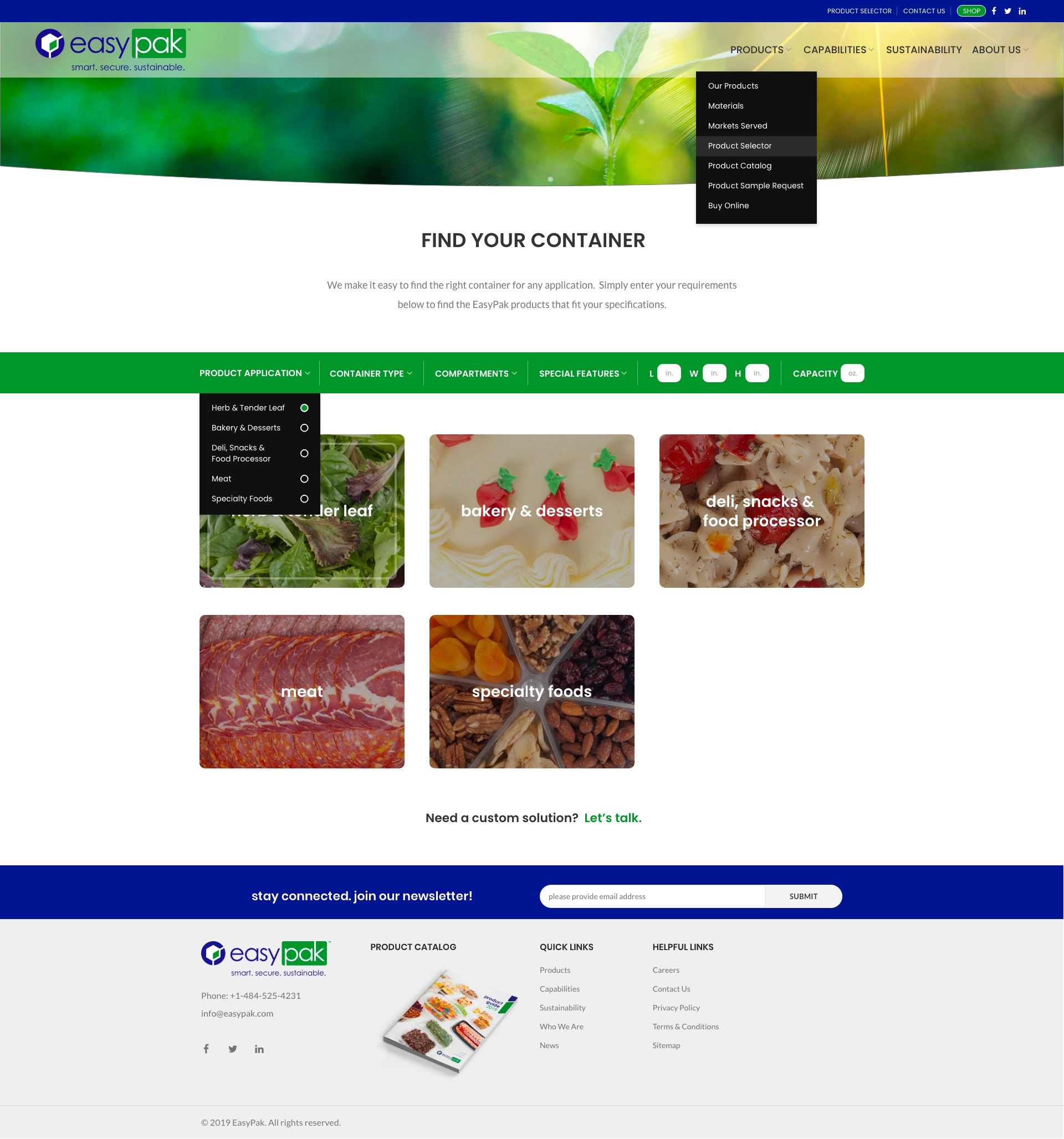
The Product Selector application allows a user to input and submit specification criteria for a container, view results of their selections from a list of EasyPak products which match their specifications, view additional details of each product, and contact a Sales Rep using an online form.
SYSTEM COMPONENTS
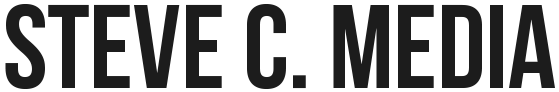
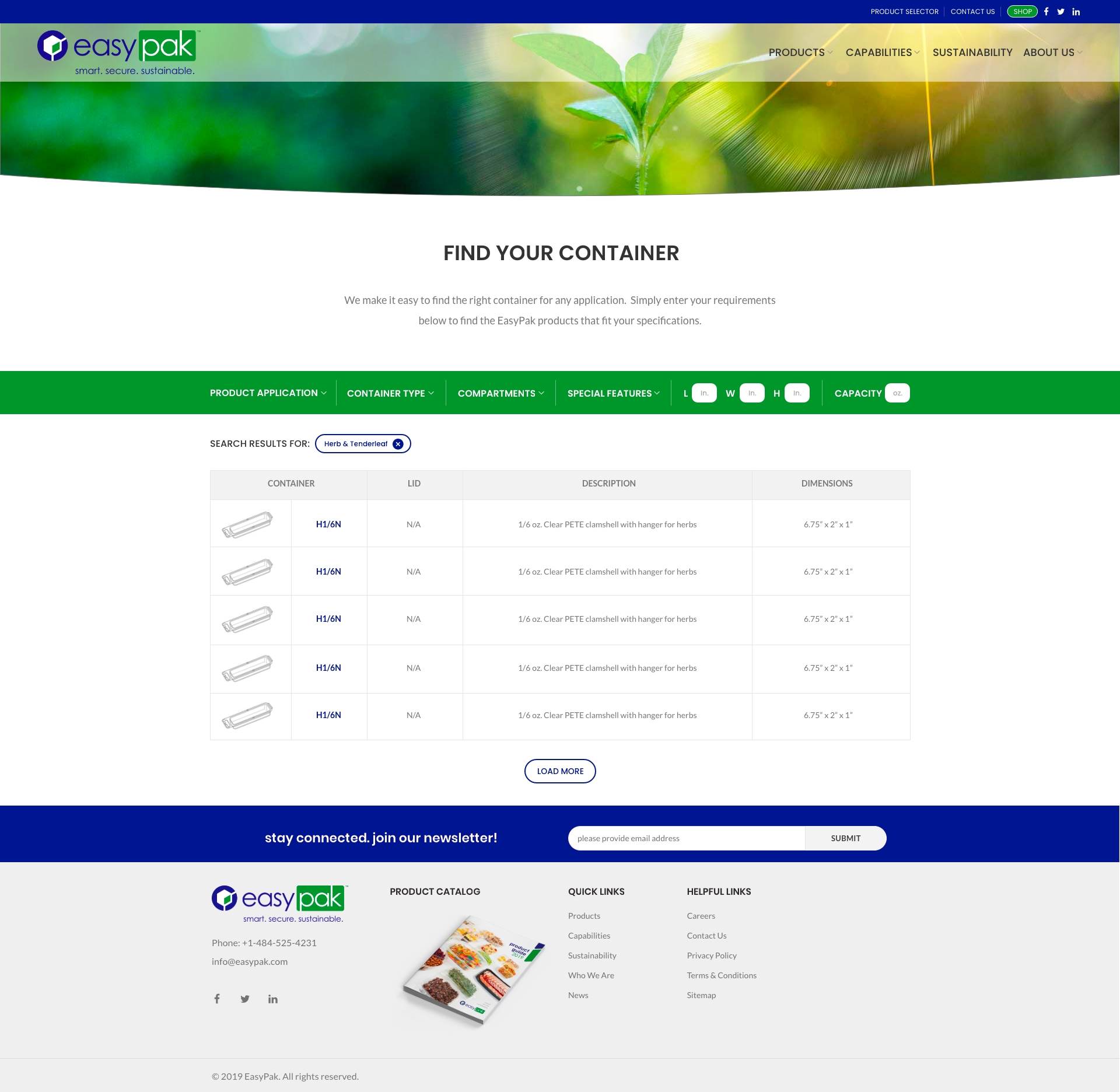
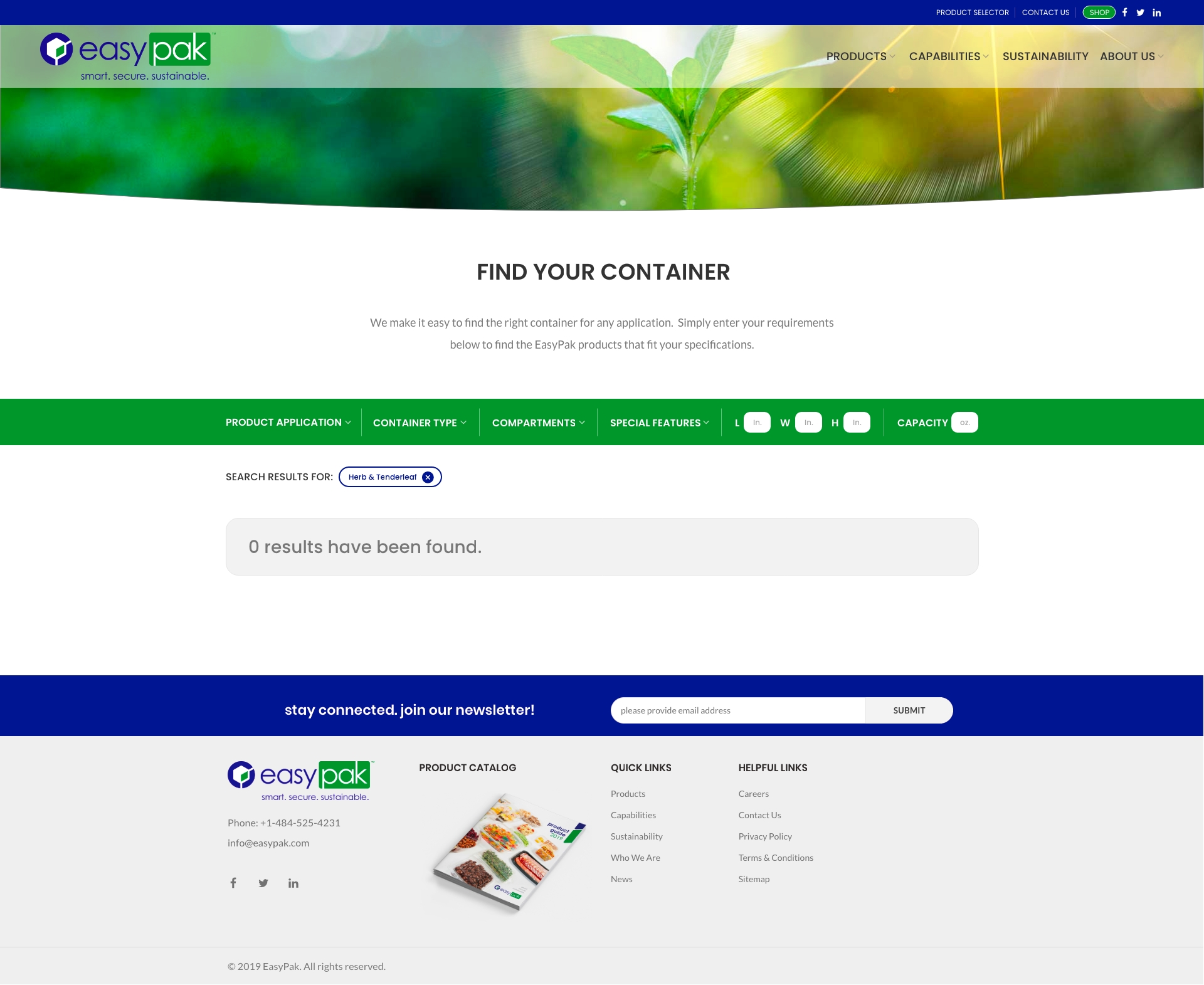
- Find Your Container page;
- Dropdown menus for filter options: Product Application, Container Type, Compartments,
- Text field areas for Dimensions (length, width, height) and Capacity;
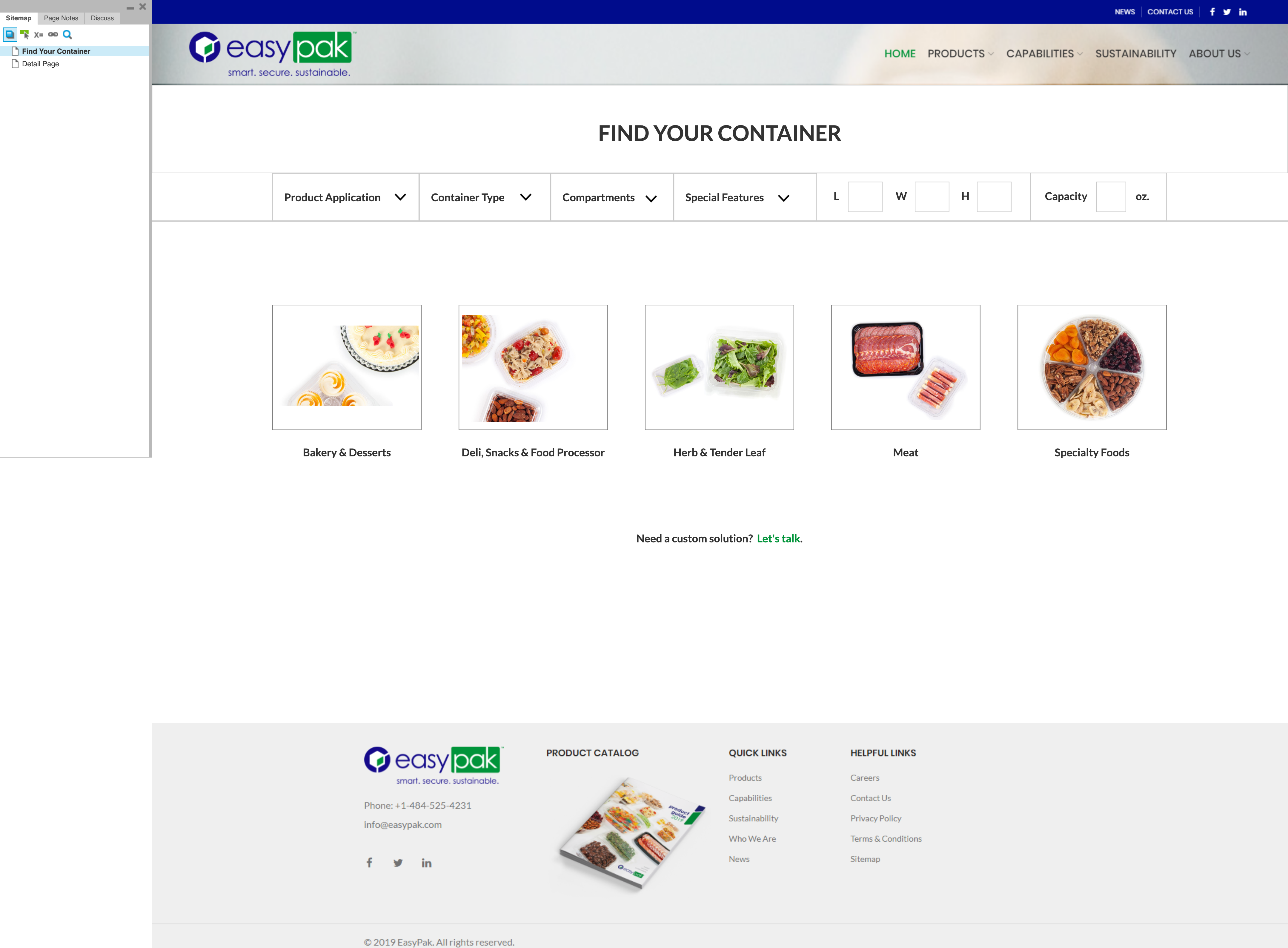
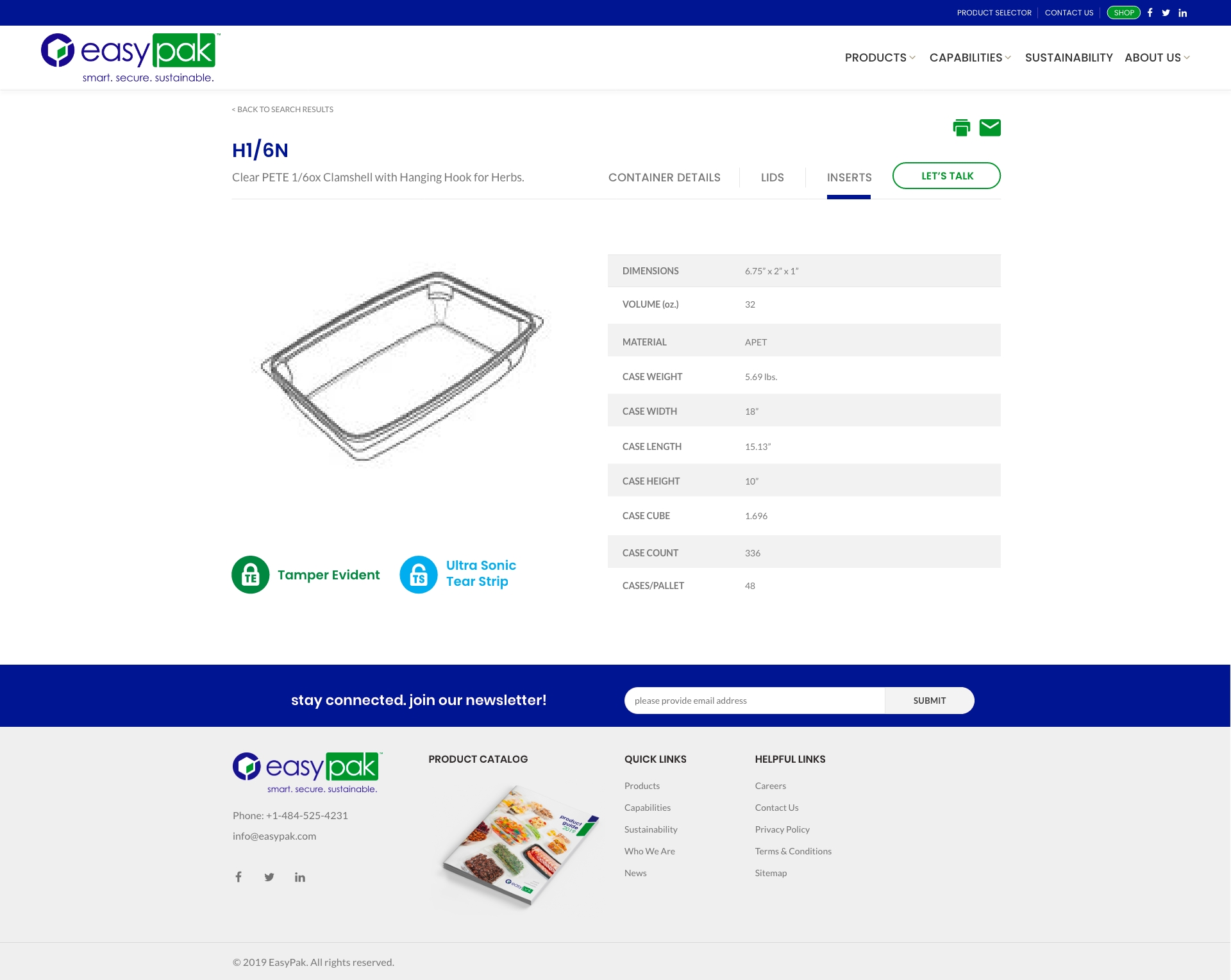
- Product list view / Results view;
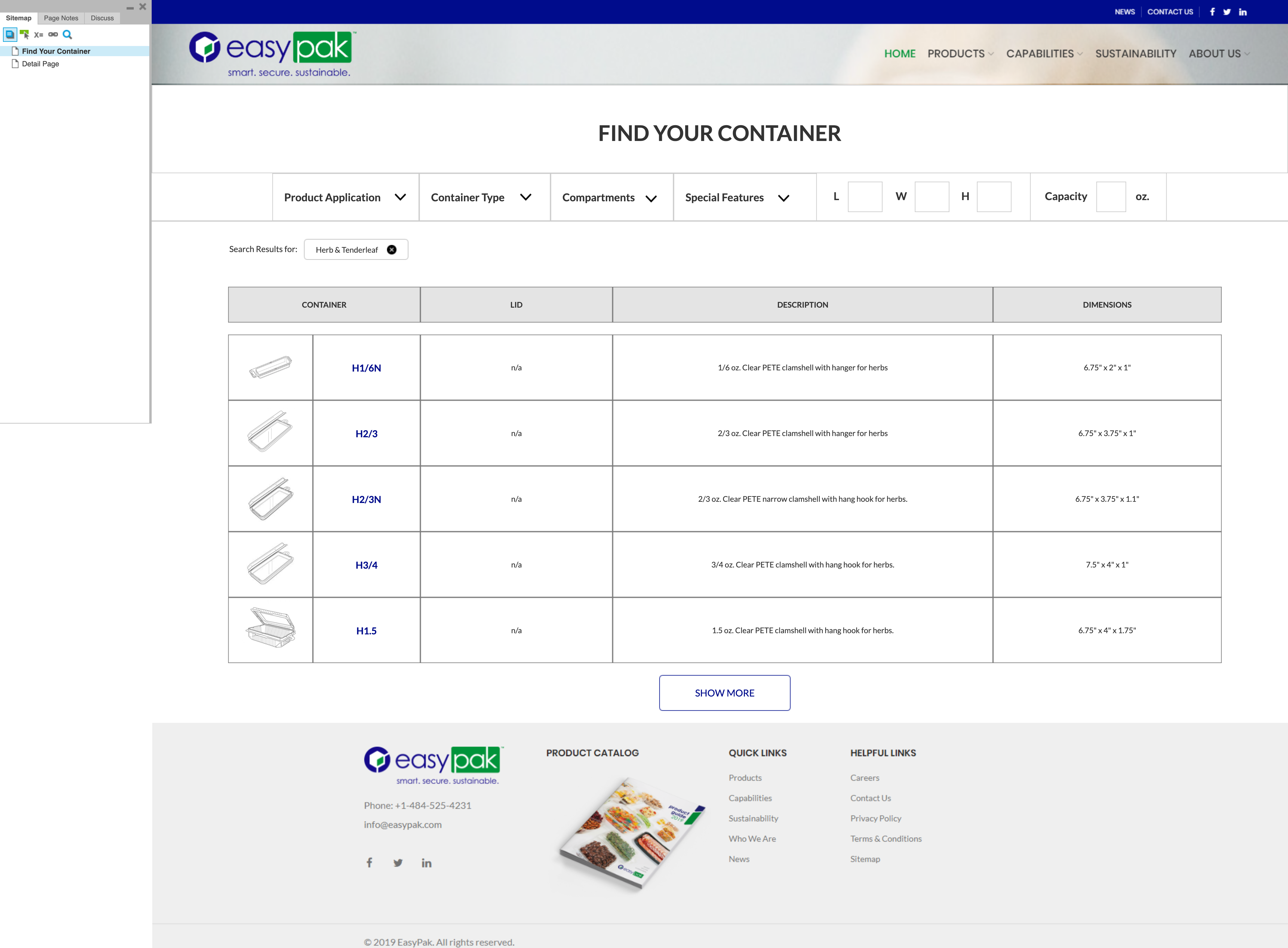
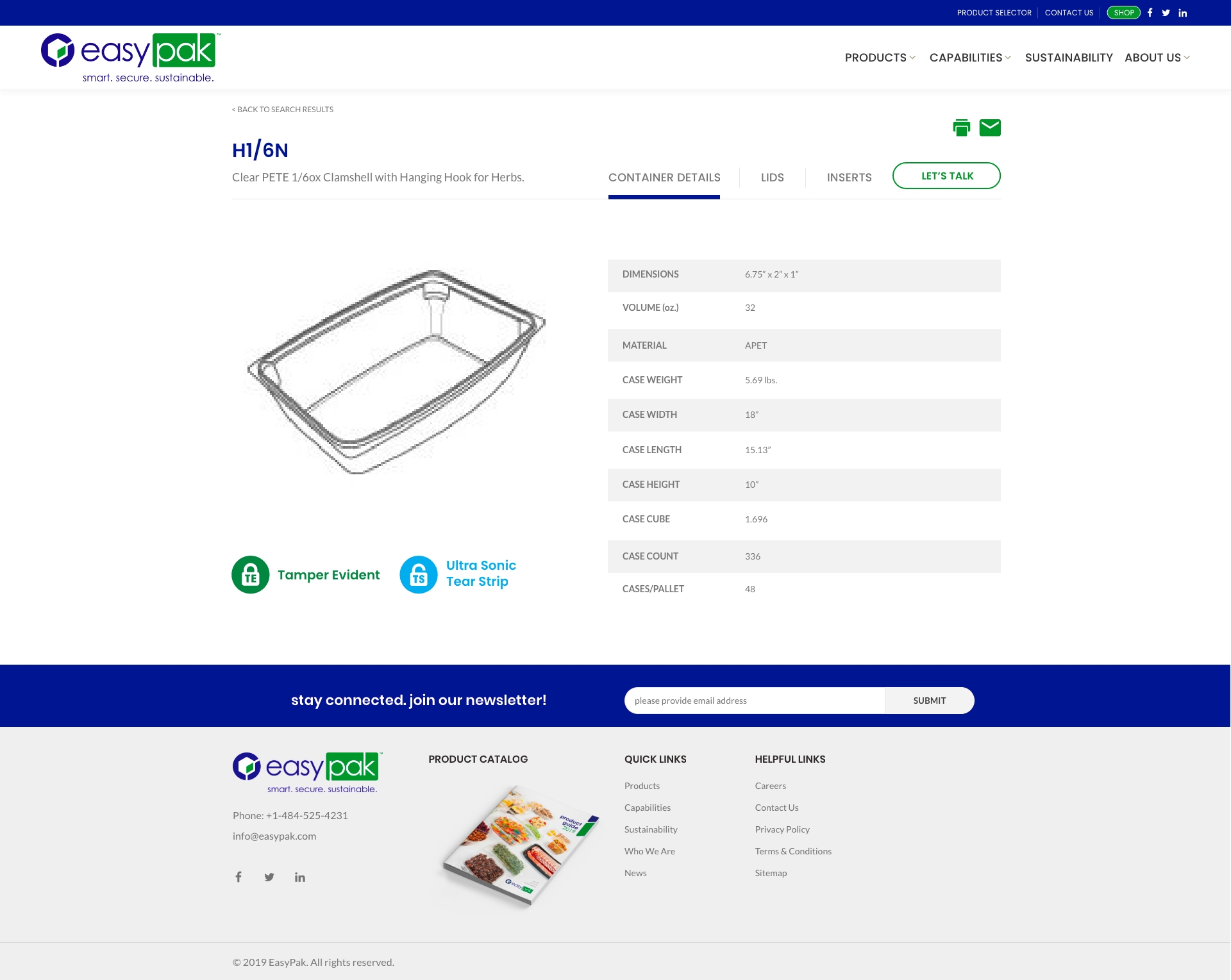
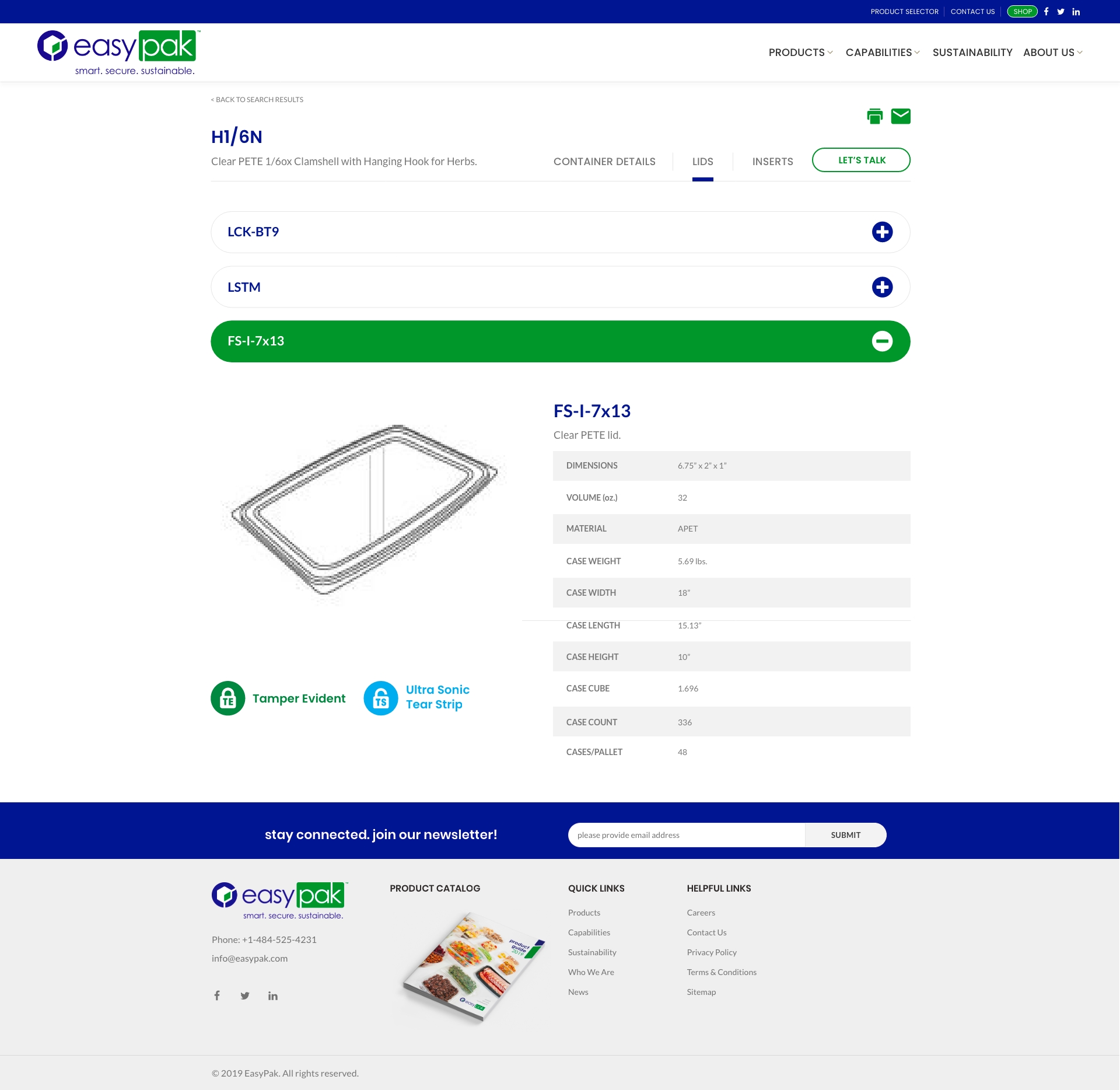
- Product Detail page with Container Details, Lids, and Inserts tabs;
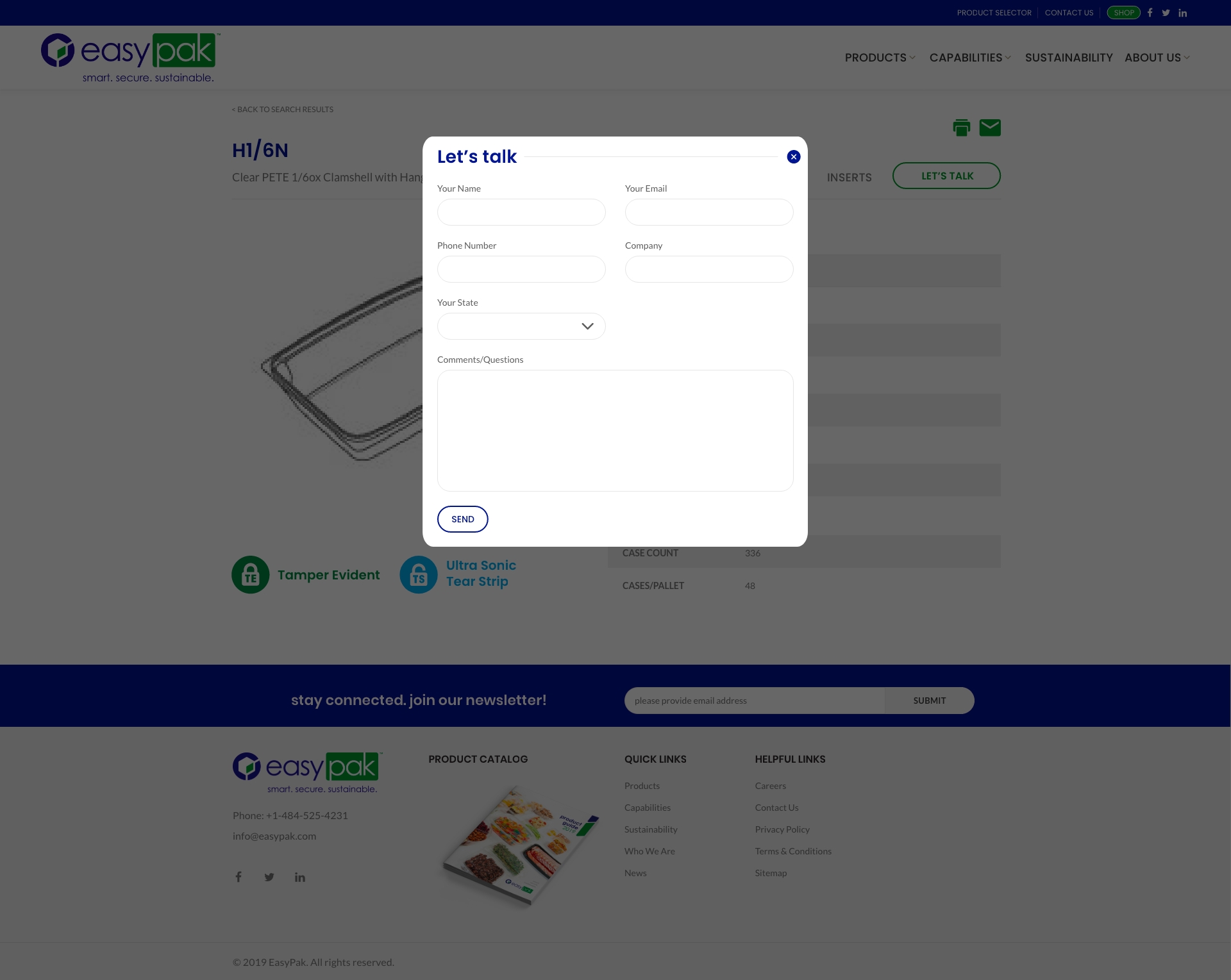
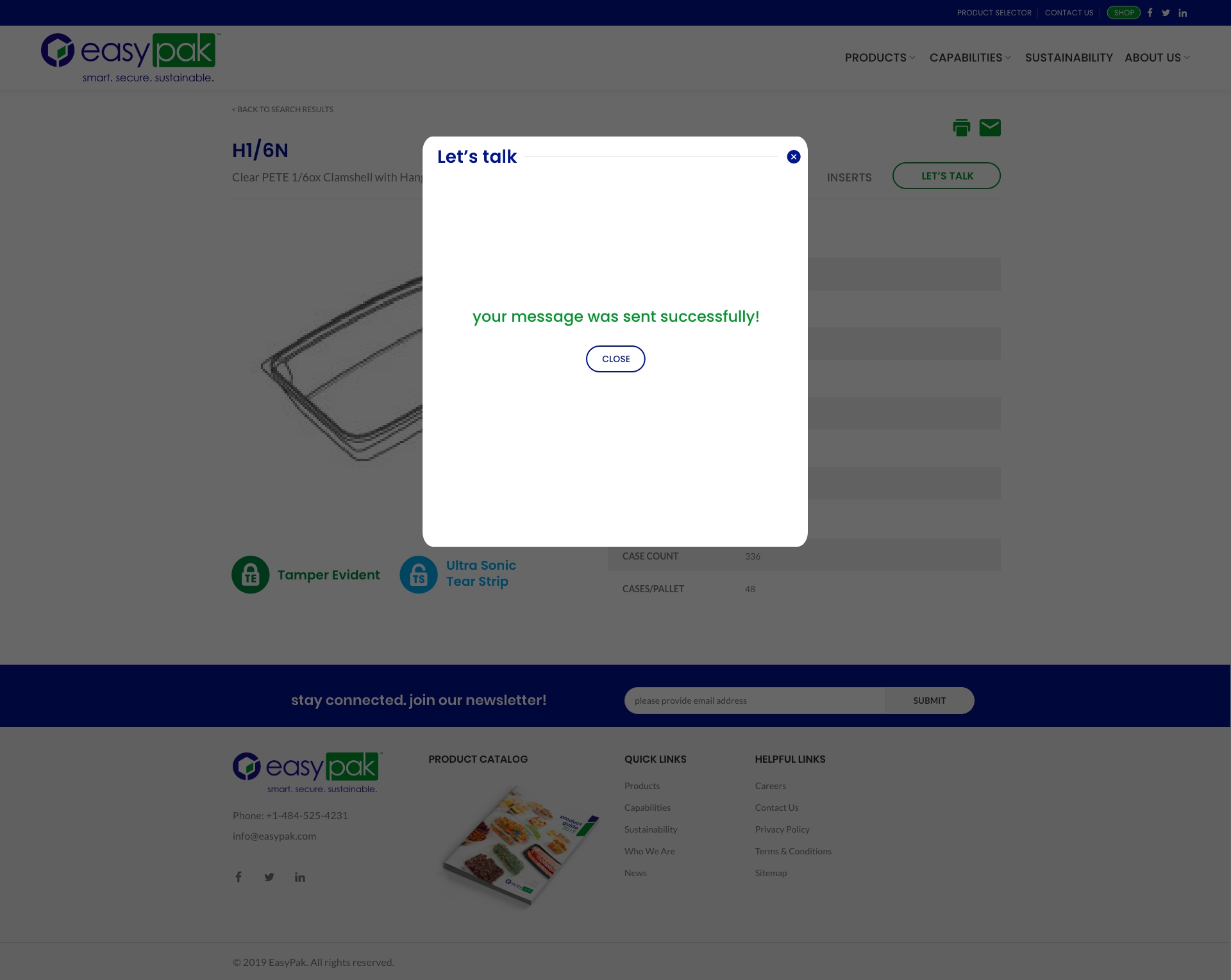
- Let’s Talk lead generation form.

STRATEGY
The design will include desktop and mobile responsive views for the following items:
- Find Your Container page, drop-down menus, text field areas, product list view
- Product Detail page, Lids and Inserts tabs, Let’s Talk form
- Link to Find Your Container page in header, in Product menu, and in footer
Prepared EasyPak product database, using data supplied by Client in Excel format. Column headings for data will be as follows:
ECOMMERCE STRATEGY
- Product Name/ID
- Product Type (ex. Clamshell)
- Product Application/Category (ex. Herbs & Tenderleaf)
- Compartments
- Lid(s) – product name/ID for all lids that fit product
- Insert(s) – product name/ID for all inserts that fit product
- Image link for product
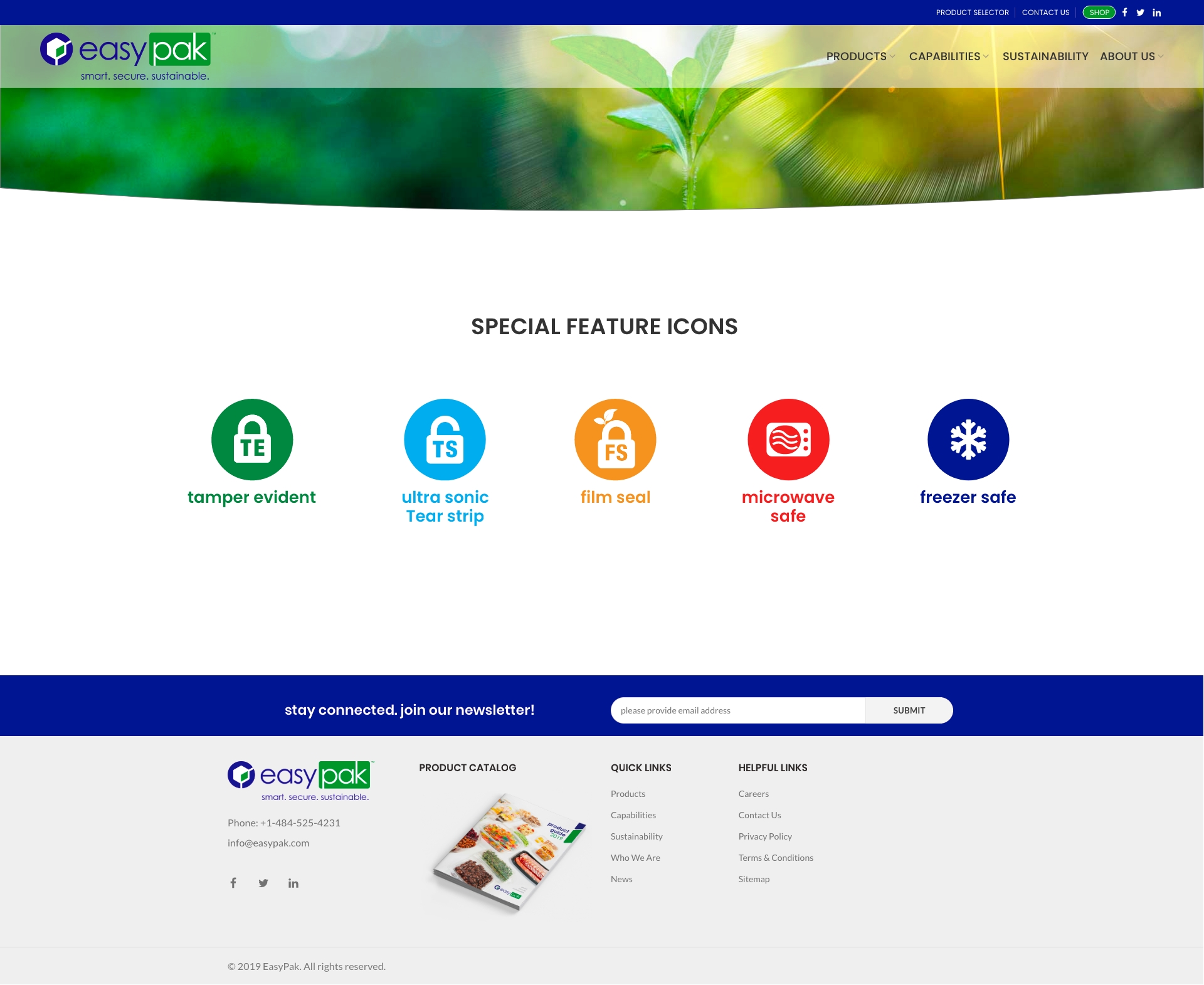
- Special features (ex. tamper evident)
- Description
- Dimensions
- Material
- Case Weight
- Case Width
- Case Length
- Case Height
- Case Cube
- Case Count
- Cases/Pallet
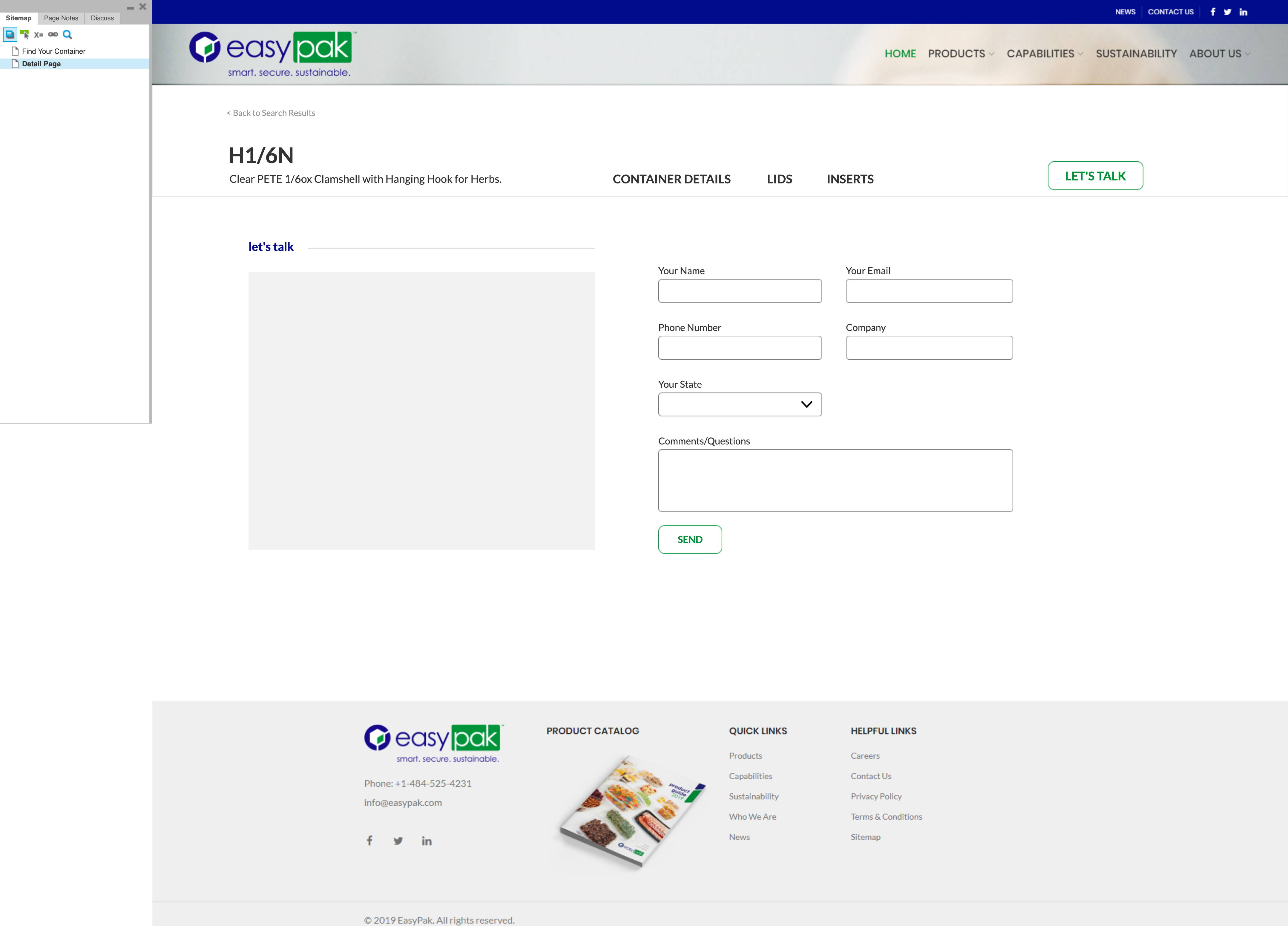
WIREFRAME
Following the strategy phase, client goals and vision are rapidly ideated to provide a clear overview of the interface, layout, information architecture, user flow and functionality.
Colors
Easypak Green
#00972A
Easypak Blue
#001592
Light Grey
#F2F2F2
Typography
Text Gyre Adventor
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
a b c d e f g h i j k l m n o p q r s t u v w x y z
Lato
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
a b c d e f g h i j k l m n o p q r s t u v w x y z
DESIGN
The design process communicates brand identity, defines visual hierarchy, and provides an opportunity to get stakeholder buy-in prior to development phase.