Year
2021
Scope:
-
eCommerce System
Role in team:
- UI/UX Designer
Duration:
- 2 Months
Tools:
- Photoshop
- Illustrator
- XD
- Axure
OVERVIEW
Creation of eCommerce stores for various Brentwood products. In order to maintain consistency and efficiency, The goal is to build a core eCommerce website system consisting of the following components and then replicate it to create an eCommerce website for each brand and product line as needed.
SYSTEM COMPONENTS
- Custom eCommerce Website built on the WordPress/WooCommerce platform
- An administrative area on WooCommerce/WordPress platform
- Image Repository for storing and organizing product images
- Secure integration between WooCommerce and Infor Syteline in order to pass product and order data between the two systems
- Secure payment processing capabilities

STRATEGY
Working closely with key project stakeholders at Brentwood to further develop details which will direct the user experience, design, development and business rules required to meet Brentwood’s objectives for this project.
ECOMMERCE STRATEGY
- Determine order of implementation (phase I websites include AccuVent, Wheelbarrow, Medical/Face Shields, Cooling Tower; phase II websites include Water & Wastewater, Stormwater, etc.)
- Discuss products, product variables and product data source (Syteline);
- Understand goals, business case and consumer purchasing habits by product line
- Review product data from Syteline;
- Develop product taxonomy for each product set/website
- Review products and product variants
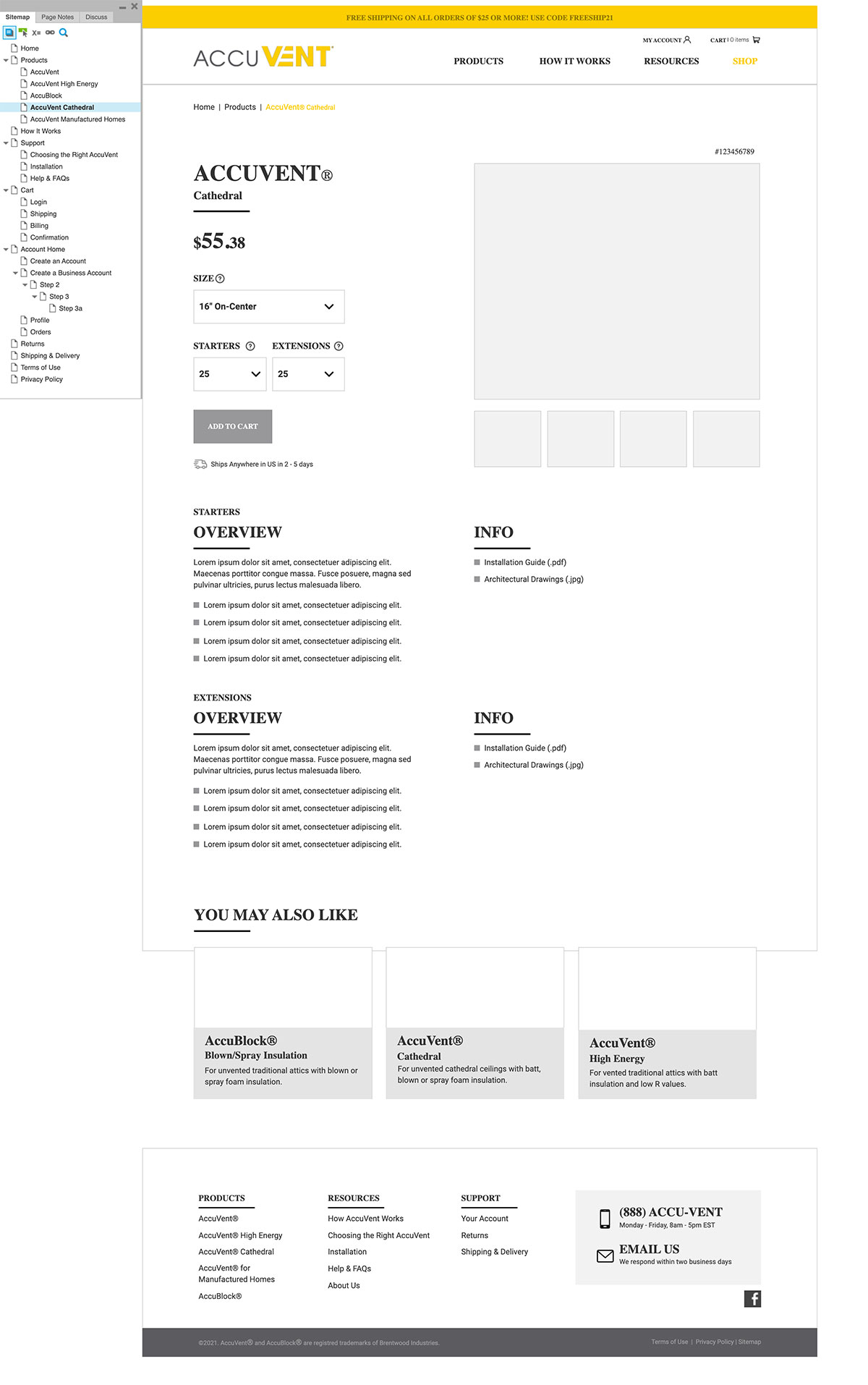
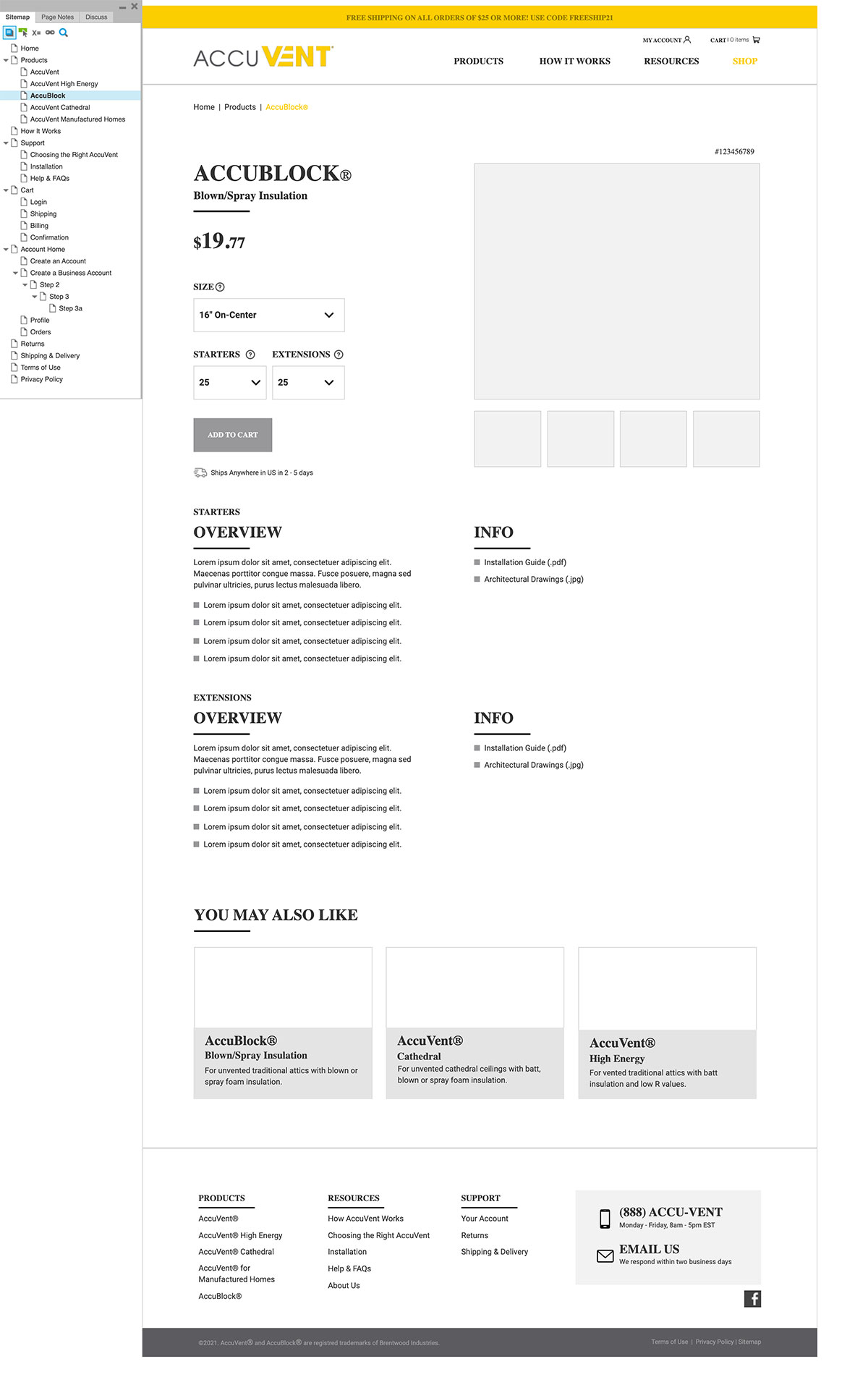
- Review user flow (find product > select product > review product > add to cart > review cart > checkout > complete order > confirmation)
- Review internal workflow between websites and Syteline
- Review shipping options, costs, workflow and estimating approach
- Review payments options, costs, workflow, merchant processing information
- Review eCommerce marketing features, options
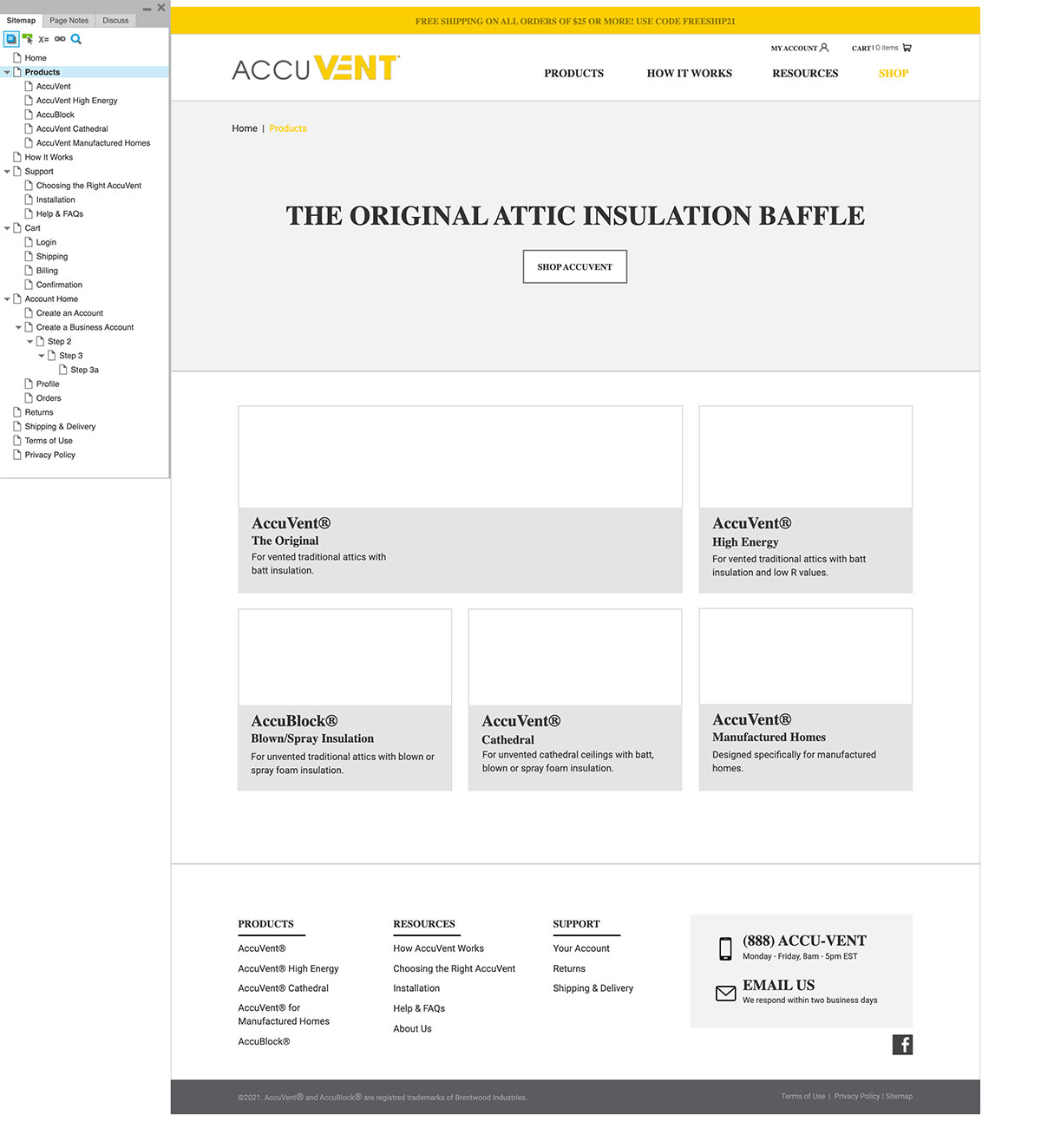
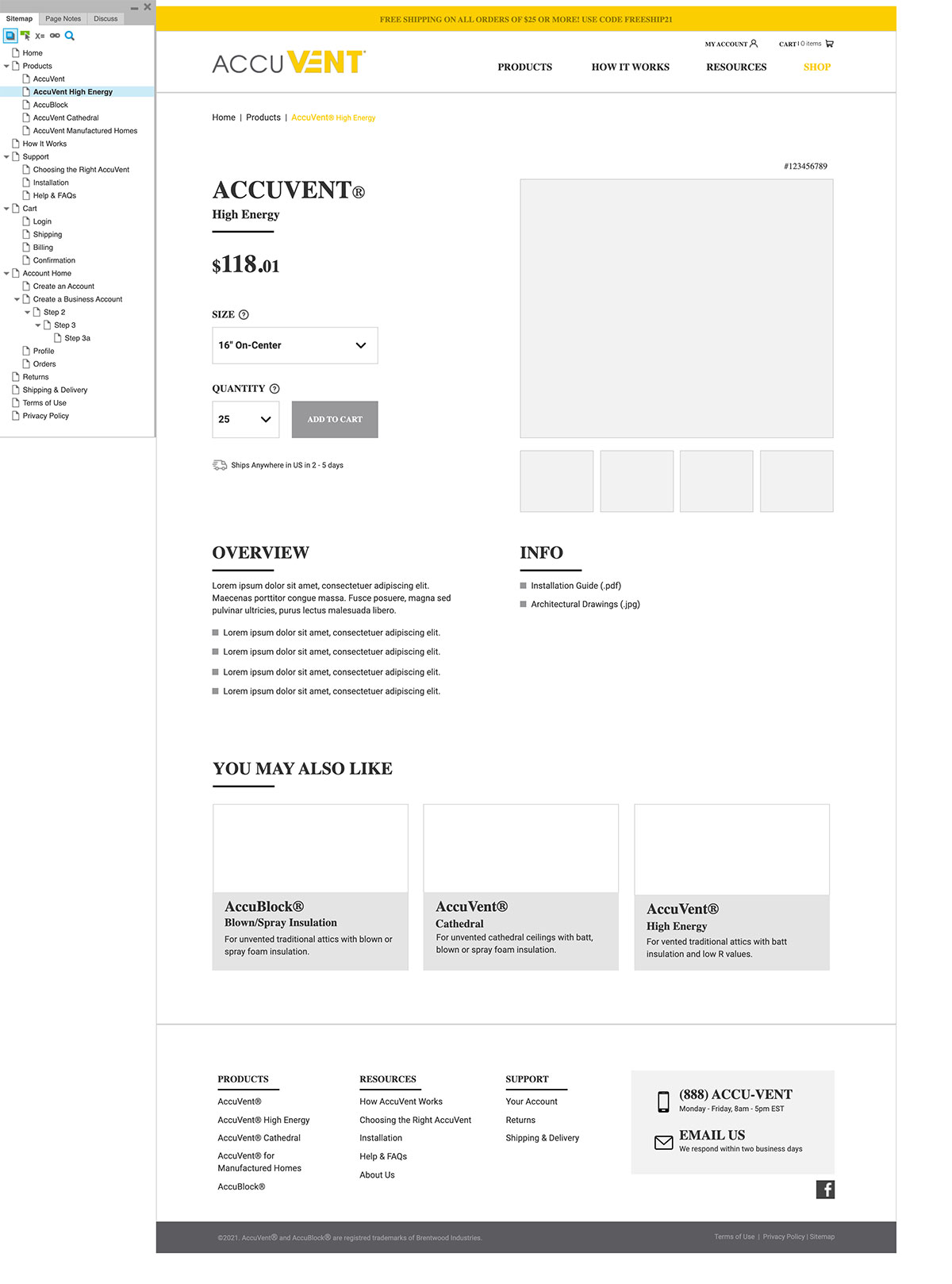
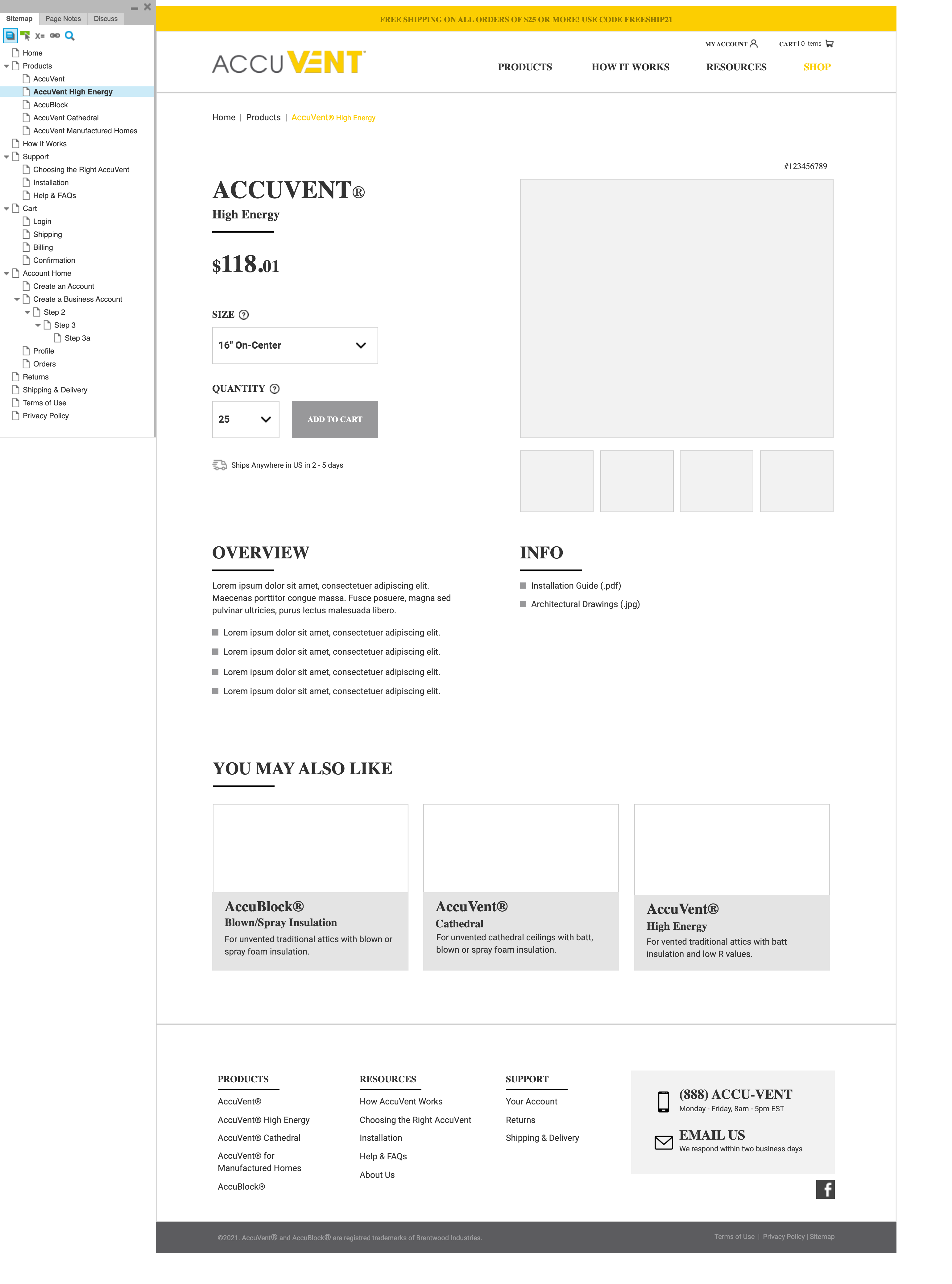
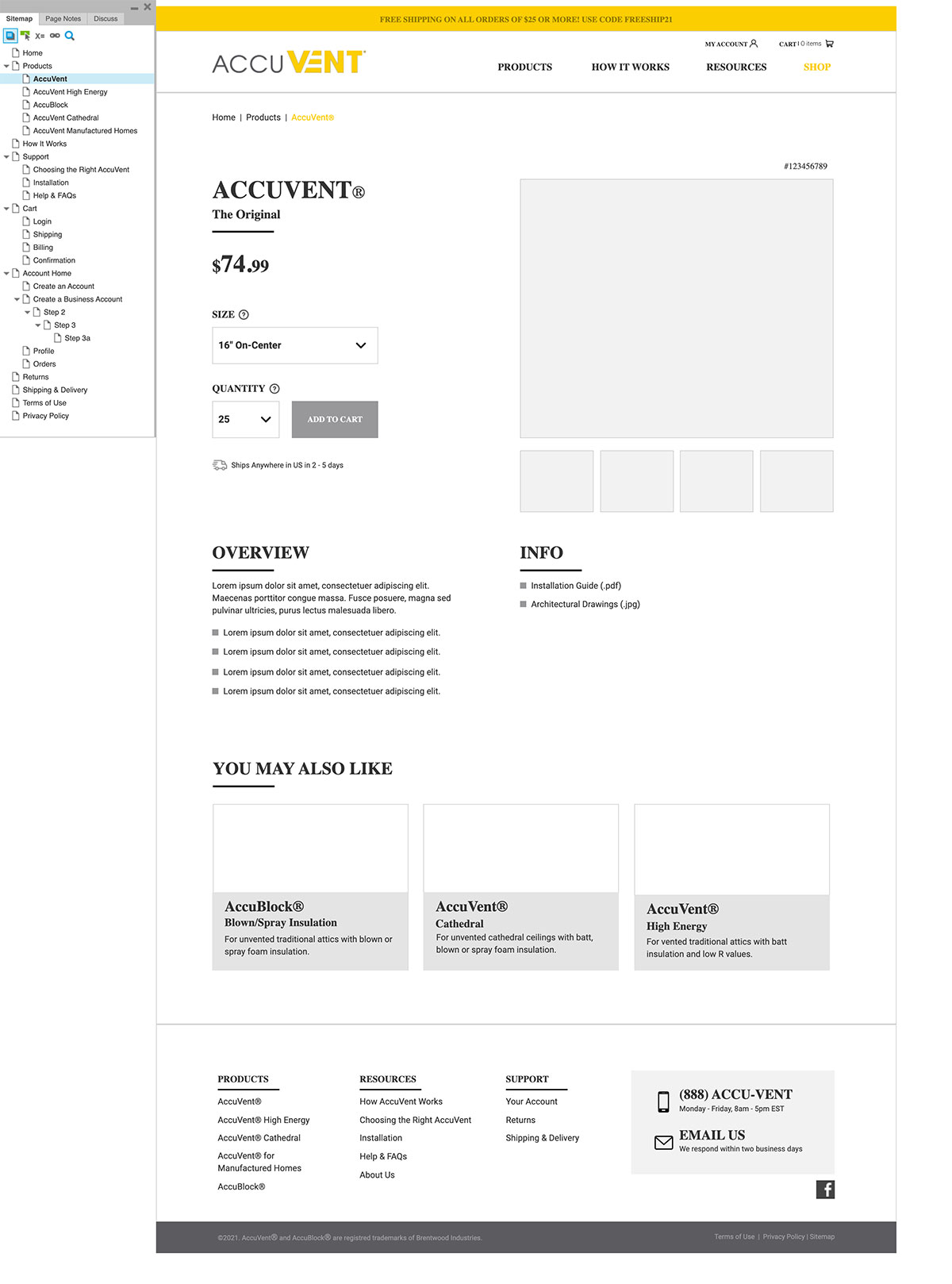
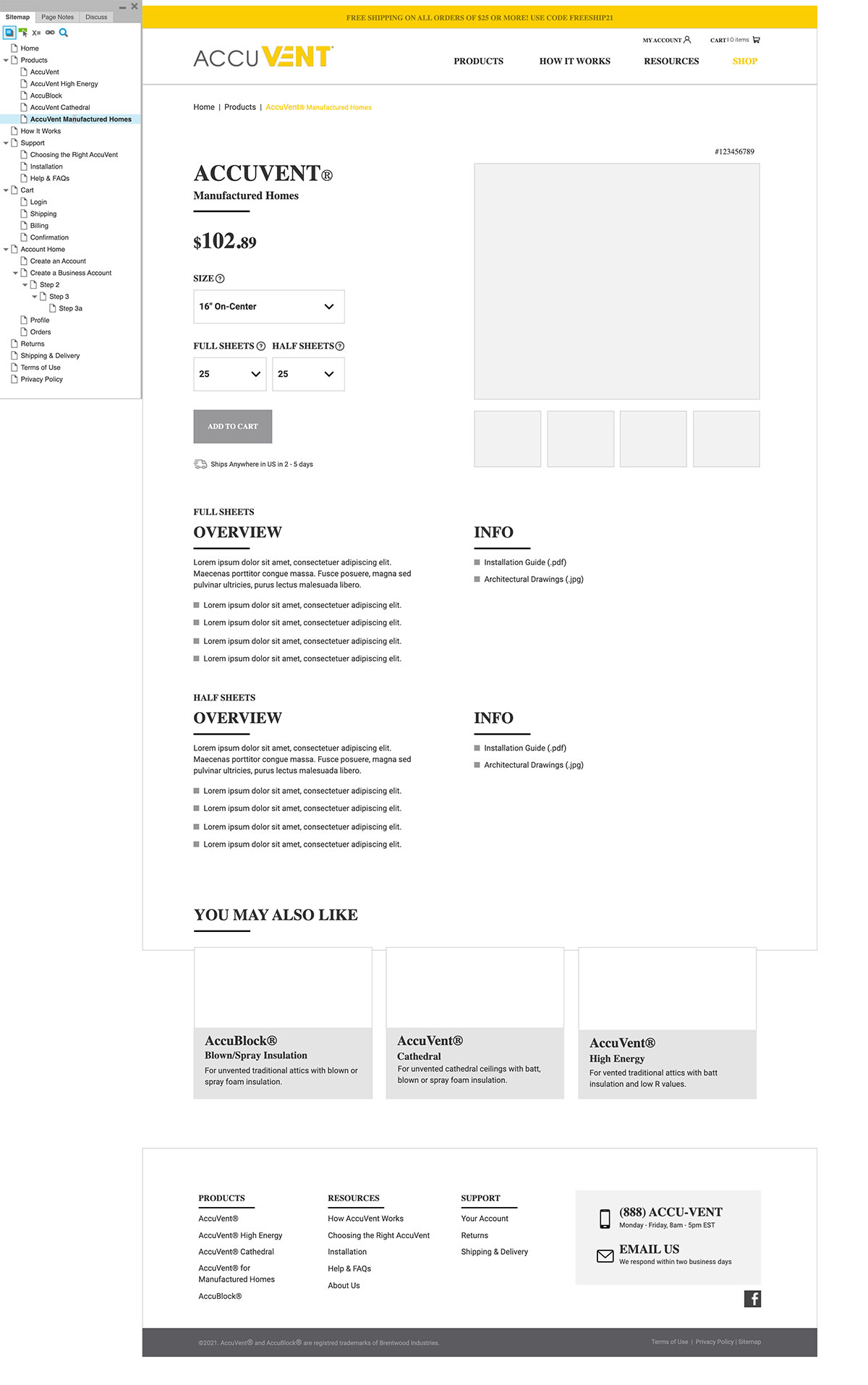
WIREFRAME
Following the strategy phase, client goals and vision are rapidly ideated to provide a clear overview of the interface, layout, information architecture, user flow and functionality.
Colors
Accuvent Yellow
#FFC000
Light Grey
#EFEFEF
Dark Grey
#2F2F2F
Typography
Text Gyre Adventor
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
a b c d e f g h i j k l m n o p q r s t u v w x y z
Roboto
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
a b c d e f g h i j k l m n o p q r s t u v w x y z
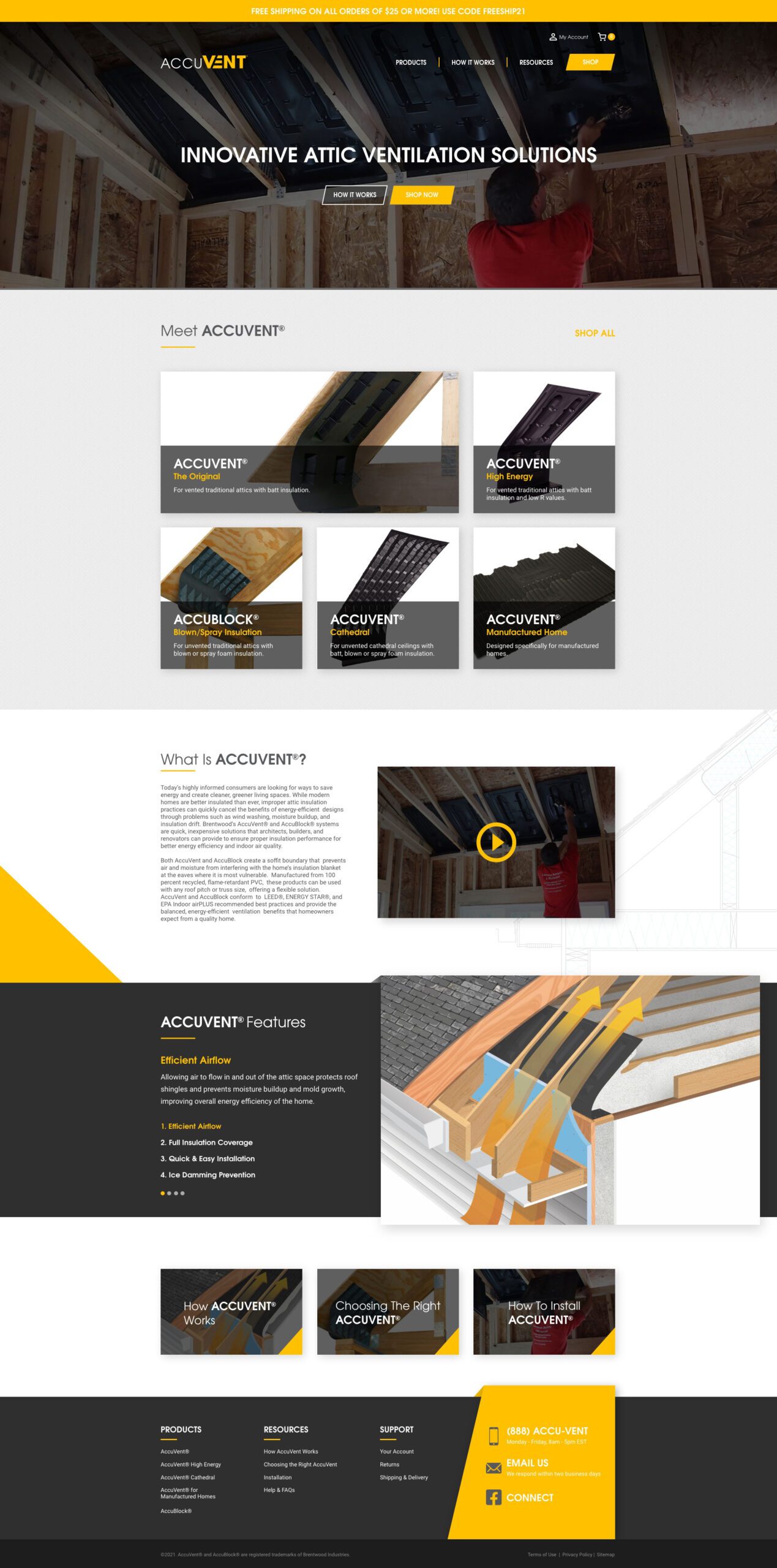
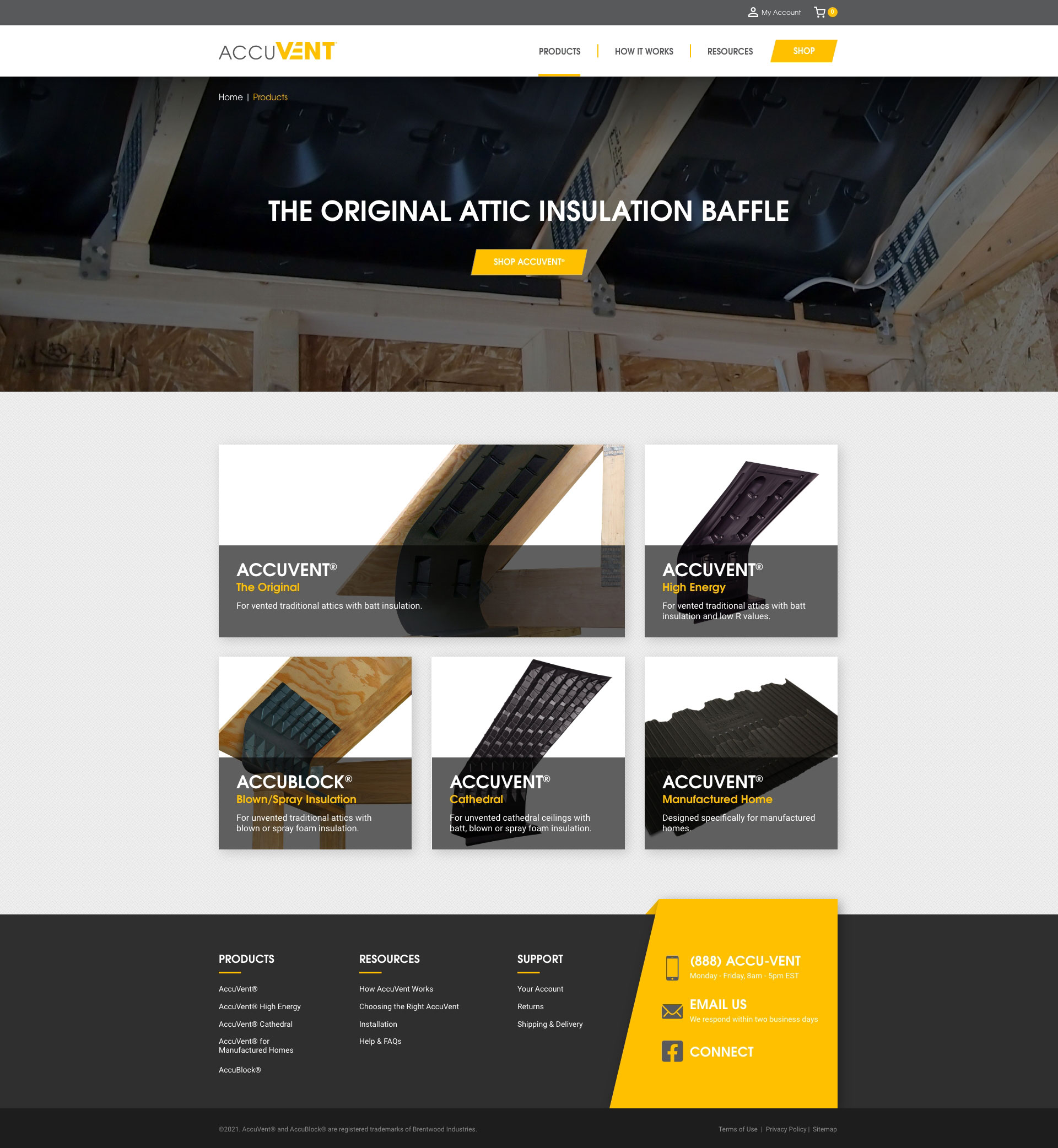
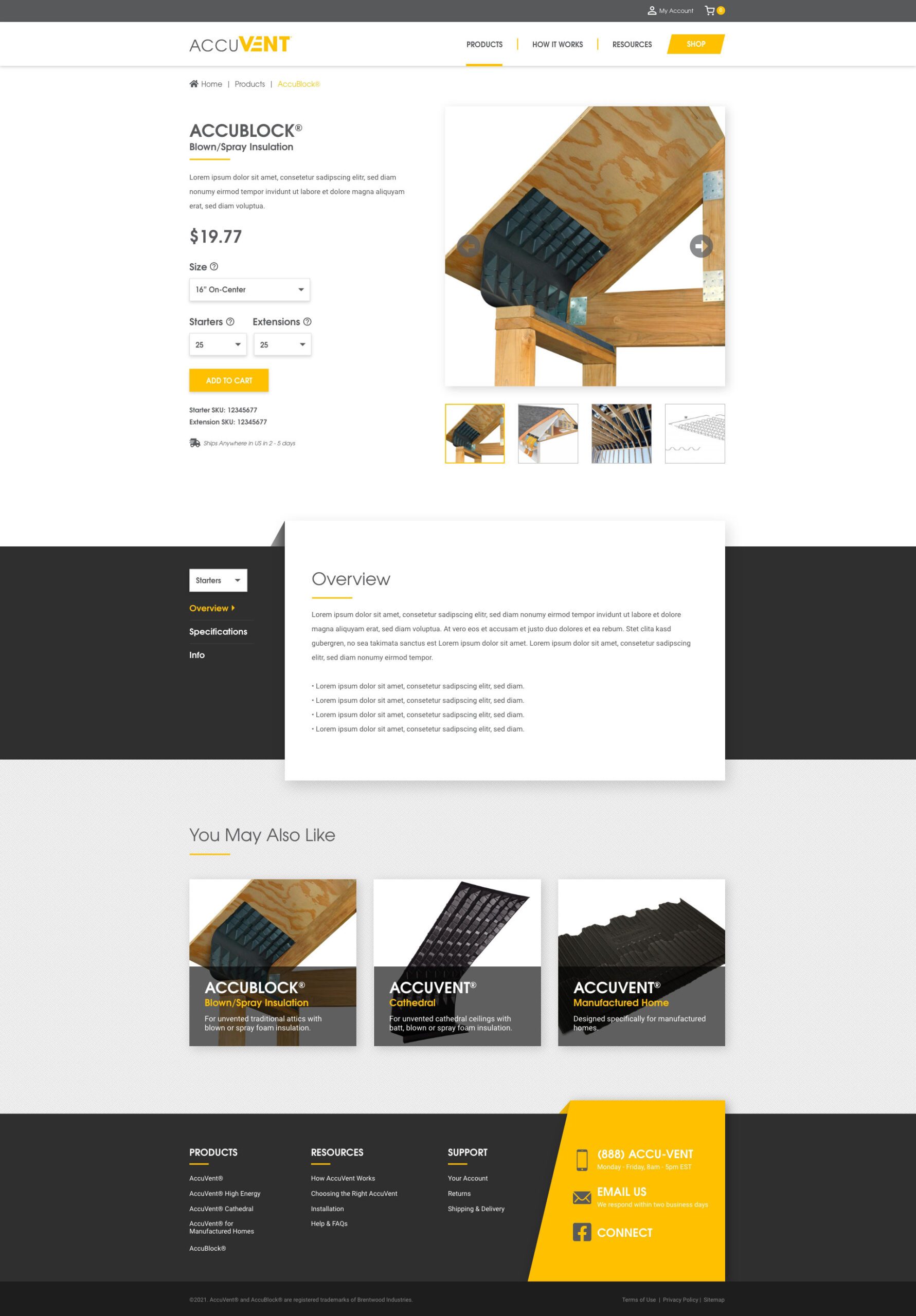
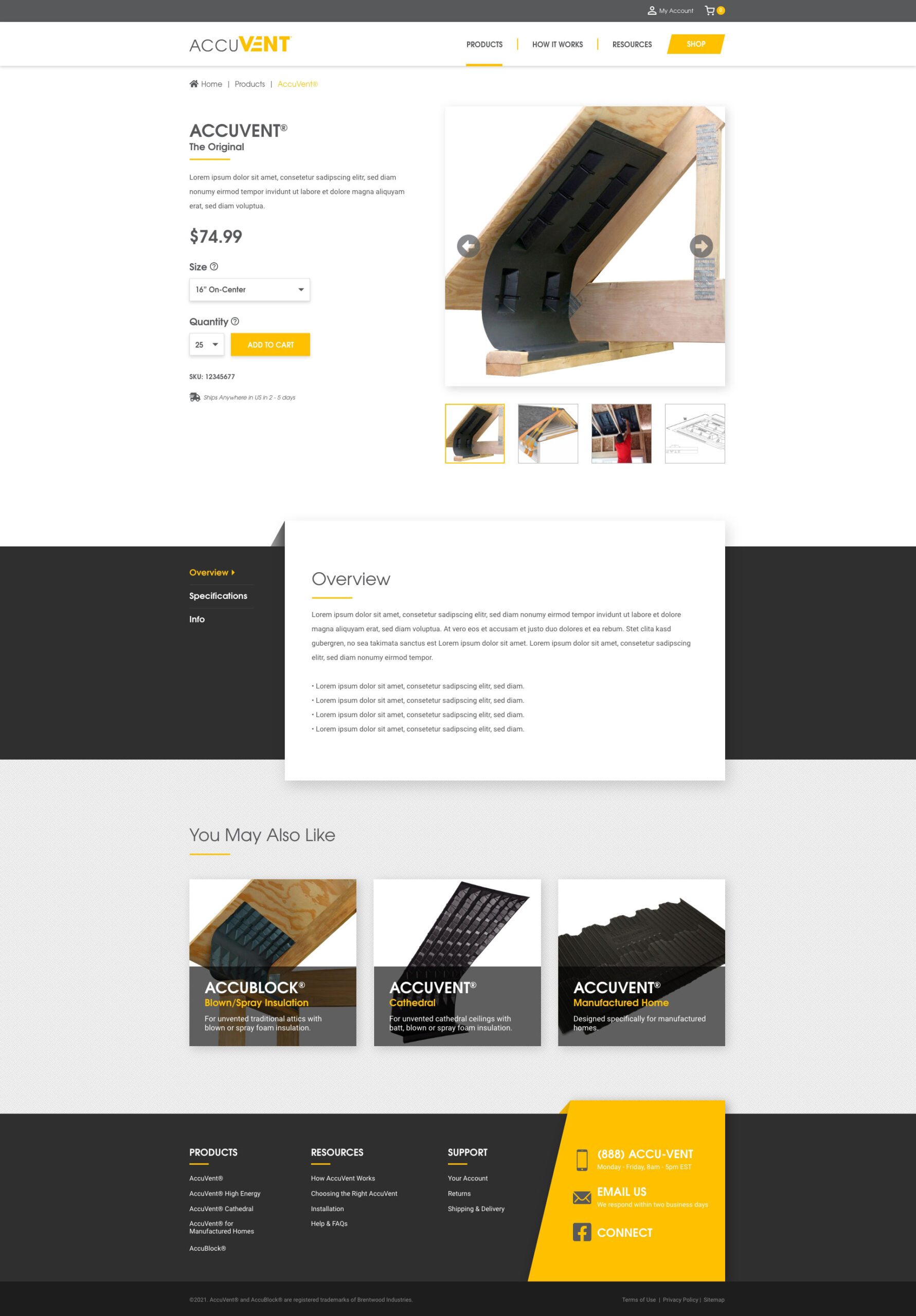
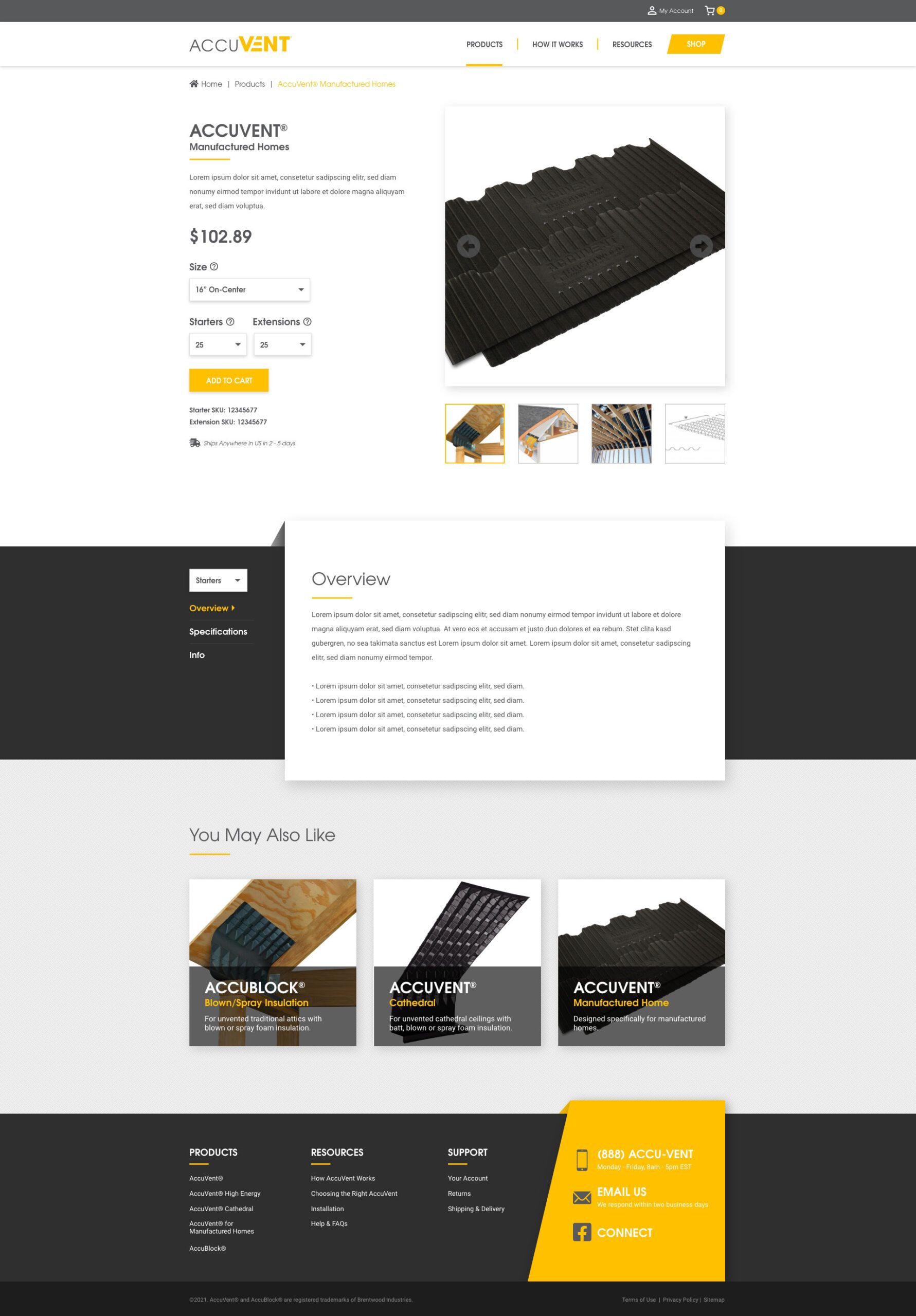
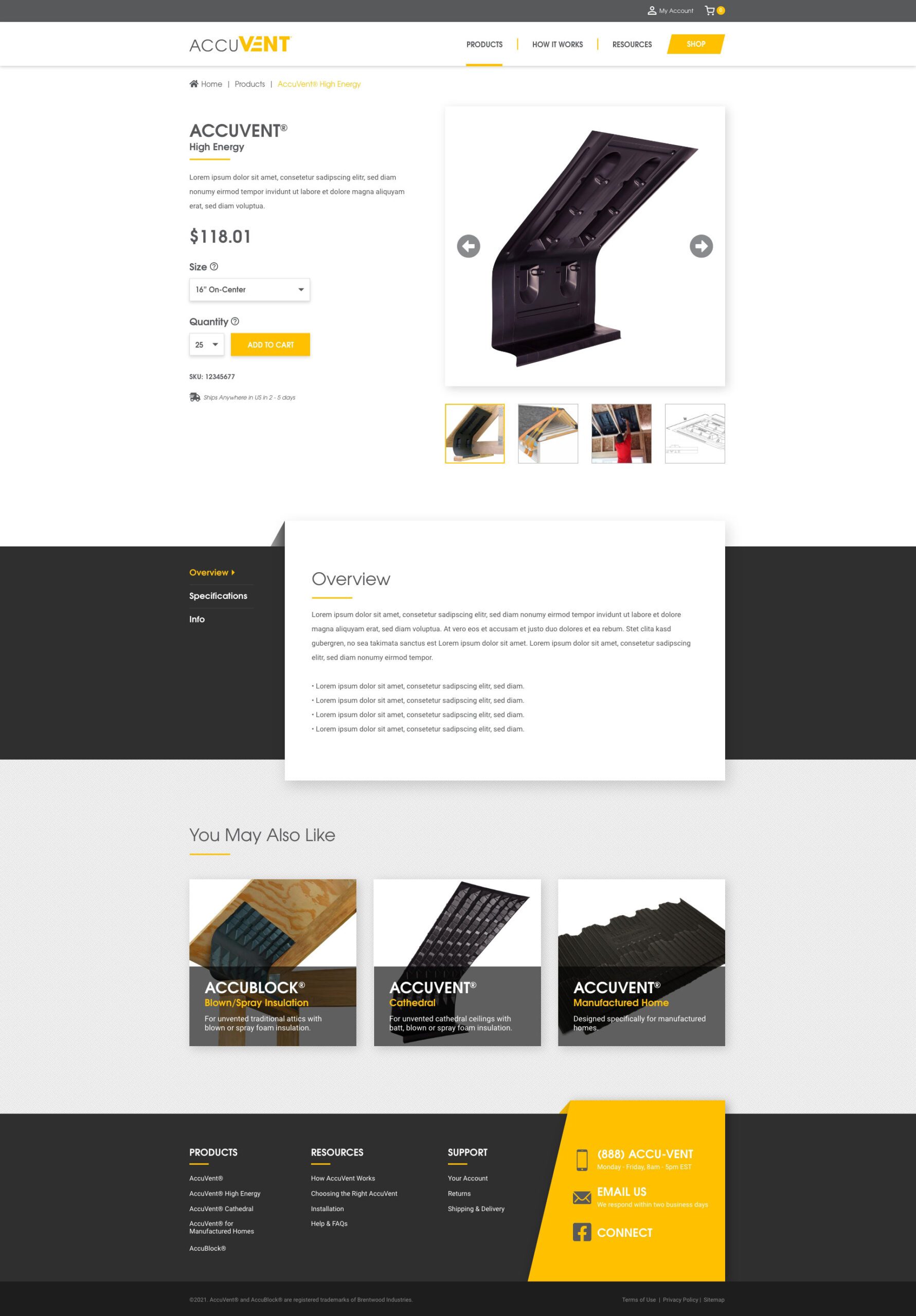
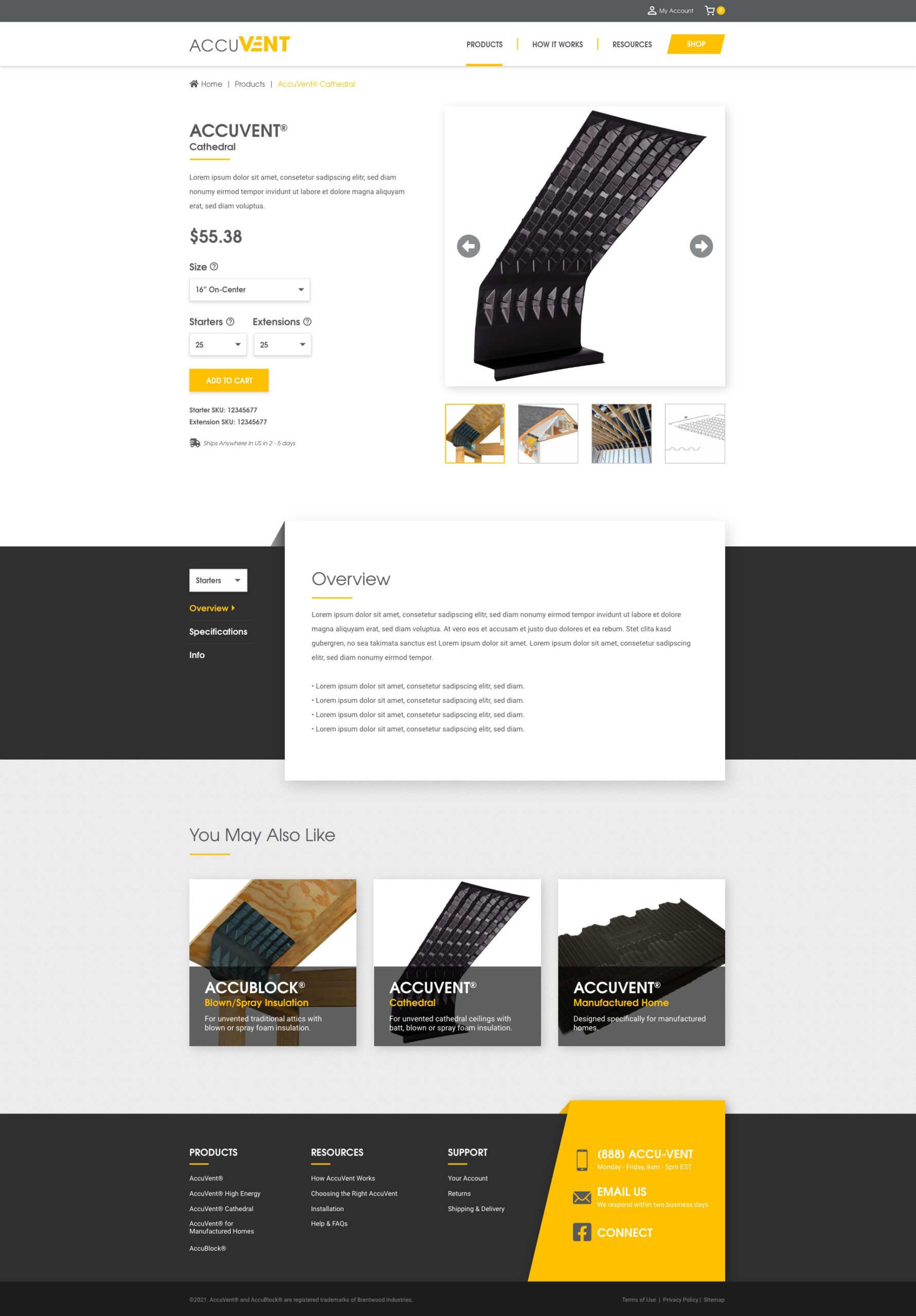
DESIGN
The design process communicates brand identity, defines visual hierarchy, and provides an opportunity to get stakeholder buy-in prior to development phase.